我们在做input文本上传的时候,html自带的上传按钮比较丑,如何对其进行美化呢?同理:input checkbox美化,input radio美化是一个道理的,后面文章会总结。
思路:
nput file上传按钮的美化思路是,先把之前的按钮透明度opacity设置为0,然后,外层用div包裹,就实现了美化功能。
代码如下:
DOM结构:
1
2
3
4
5
6
7
| <a href="javascript:;" class="a-upload">
<input type="file" name="" id="">点击这里上传文件
</a>
<a href="javascript:;" class="file">选择文件
<input type="file" name="" id="">
</a>
|
CSS样式1:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.a-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
|
样式2:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| .file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 12px;
overflow: hidden;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-height: 20px;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
}
|
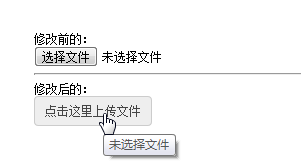
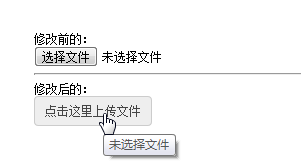
修改后如下:

样式二:

美化后显示文件名
上面美化,把默认显示的文件名也给隐藏掉了,那么如何显示文件名称呢?没关系,我们可以用jquery来获取文件的文件名。
我们可以写个change事件
1
2
3
4
5
6
7
8
9
10
11
12
13
| $(".a-upload").on("change","input[type='file']",function(){
var filePath=$(this).val();
if(filePath.indexOf("jpg")!=-1 || filePath.indexOf("png")!=-1){
$(".fileerrorTip").html("").hide();
var arr=filePath.split('\\');
var fileName=arr[arr.length-1];
$(".showFileName").html(fileName);
}else{
$(".showFileName").html("");
$(".fileerrorTip").html("您未上传文件,或者您上传文件类型有误!").show();
return false
}
})
|