原生JS首页进度加载动画
本实例的实现原理比较简单,不过不是真正的按文件大小来显示加载进度的,只是在触发document.onreadystatechange事件时,根据document.readyState的状态来改变显示进度的。加载时间统计用了Windows对象的performance属性,它是专门用来来计算精确时间的方法,其实还有一种靠谱一点的方法,用XMLHttpRequest对象的实例的progress事件,如:
本实例的实现原理比较简单,不过不是真正的按文件大小来显示加载进度的,只是在触发document.onreadystatechange事件时,根据document.readyState的状态来改变显示进度的。加载时间统计用了Windows对象的performance属性,它是专门用来来计算精确时间的方法,其实还有一种靠谱一点的方法,用XMLHttpRequest对象的实例的progress事件,如:
一个针对手机网页的前端console调试面板,并将其开源了,一个非常有用的开发调试工具。
项目地址: https://github.com/WechatFE/vConsole 。
不多介绍,以下内容直接 copy 了项目的 README.md
IE浏览器目前最高的版本是v11,而微软放弃了IE,转向新的浏览器开发,并取名为Edge。base64图片在IE9及以后的图片均能显示没有问题,而Firefox, Chrome, Safari等非IE浏览器都能正常显示,所以显得IE浏览器比较low。那么兼容性究竟应该怎么来处理呢?
分三种情况。
在实际的应用中,我们常常需要实现在移动app和浏览器中点击返回、后退、上一页等按钮实现自己的关闭页面、调整到指定页面或执行一些其它操作的需求,那在代码中怎样监听当点击微信、支付宝、百度糯米、百度钱包等app的返回按钮或者浏览器的上一页或后退按钮的事件呢。
我相信很多朋友像我一样,在百度、搜狗里面搜索很久都没找到方法。下面就来告诉大家怎样监听的方法:
首先我们要了解浏览器的history。大家知道在页面中我们可以使用javascript window history,后退到前面页面,但是由于安全原因javascript不允许修改history里已有的url链接,但可以使用pushState方法往history里增加url链接,并且提供popstate事件监测从history栈里弹出url。既然有提供popstate事件监测,那么我们就可以进行监听。
IScroll是移动页面上被使用的一款仿系统滚动插件。IScroll5相对于之前的IScroll4改进了许多,使得大家可以更方便的定制所需的功能了。
为了便于大家理解学习应用IScroll5,在这里做了一下总结和详解。
iscroll官网:http://iscrolljs.com/
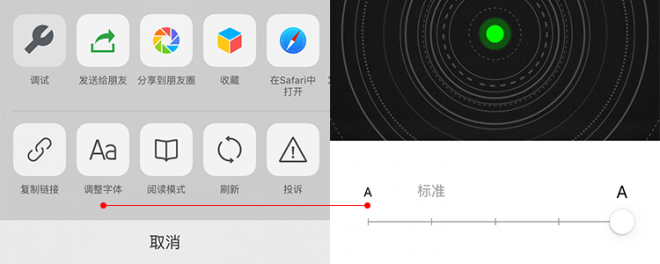
微信 webview 内置了调整字体大小的功能,对于网页的可用性来说是一个很实用的功能。一些网页的字体设置过小导致用户看不清文字,调整字体大小即可解决这个问题。

这是一个非常有趣的 非主流前端领域,这个领域要探索的是如何用工程手段解决前端开发和部署优化的综合问题,入行到现在一直在学习和实践中。
在我的印象中,facebook是这个领域的鼻祖,有兴趣、有梯子的同学可以去看看facebook的页面源代码,体会一下什么叫工程化。
接下来,我想从原理展开讲述,多图,较长,希望能有耐心看完。
1.对WEB标准以及W3C的理解与认识
(1)标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率;
(2)使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快;
(3)内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件;
JavaScript正变得越来越流行,它已经成为前端开发的第一选择,并且利用基于JavaScript语言的NodeJS,我们也可以开发出高性能的后端服务,甚至我还看到在硬件编程领域也出现了JavaScript的身影。JavaScript正在逐渐进化为一门全能的开发语言。
但用好JavaScript并不容易,你除了需要掌握它的语法并知道如何写出高质量的代码之外,还需要了解如何解决那些几乎在每个项目中都会遇到的需求场景,比如:判断日期,高亮文本,限制字符数等等,有很多第三方库可以解决这些问题,但这些库可能并非只是为解决这一个问题而创建的,这意味着你需要引入了很多无关的代码,这将使你的整个系统变得臃肿,而且也会影响到系统的性能。我的做法是,收集和使用那些常见的JavaScript代码段,并在需要时,尽可能首先使用它们。下面便是我收集的10段实用JavaScript代码,基于它们你还可以创造出更强大的JS插件或功能函数。
做列表页的时候,产品想实现分页功能,但是网站是全静态的,说之前一个官网的新闻列表用到过,就过去找来使用。代码量非常少,满足功能就为王。jPaging点击下载。