Javascript算术运算函数
一、数学函数的使用
Math.pow(2,53) =>2的53次幂
Math.round(.6) =>四舍五入
Math.ceil(.6) =>向上求整
Math.floor(.6) =>向下求整
一、数学函数的使用
Math.pow(2,53) =>2的53次幂
Math.round(.6) =>四舍五入
Math.ceil(.6) =>向上求整
Math.floor(.6) =>向下求整
在刚接触CSS时,px用的比较多,也很好理解,可是用久了就会发现有些缺陷,特别是在做响应式开发的时候。
那这么多单位到底在什么时候用什么单位合适呢?今天就来探讨一下。
先大致解释一下这些单位的意思:
1、px
px单位名称为像素,像素是固定大小的单元,用于屏幕媒体(即在电脑屏幕上读取)。一个像素等于电脑屏幕上的一个点 (是你屏幕分辨率的最小分割)。许多网页设计师在web文档使用像素单位以生产浏览器渲染的像素完美呈现的网站。
Phaser有很多能在游戏特定阶段执行的函数,分别用来保存特定代码:
preload
这是整个游戏最先执行的函数,可以用来加载游戏所需的资源,例如:game.load.image()等等。
注意:当此函数执行时,游戏并不会执行update和render函数,取而代之的是2个特殊的函数(如果它们存在的话):loadUpdate and loadRender.
序言(Welcome)
现在的HTML5游戏都要具备一种功能,不管在哪一种设备上运行,都应该适应它的分辨率,为此Phaser内置了一个屏幕适配管理对象(Scale Manager)。本片教程就涵盖了此管理对象的方方面面,包括各种适配模式及其属性。(注意:本教程基于Phaser2.2.0以上版本)
以往一直在编写的都是前台的UI,很少使用到frameset、iframe,对其了解也是十分有限,只是知道其可以为其当前页面引入html文件成为当前页的一部分,但是这两天在做后台UI界面的时候,发现这样的框架也是有相当多知识点在里面的。那框架是啥?可以这样说:通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。那么关于框架,有几个方面是需要我了解的:
今天做一个项目 。本来我打算是作成表格的 ,后来觉得太费事直接搞成一个div 里面直接放四个a ,然后我将a 设置成inline-block。刚开始还没发现任何间隙问题,(对了说到这里 博主给新手介绍一个方法 如果对div 布局 或者大小 等有问题的 不妨设置一下他的背景色,)回归主题这时候我给a设置一个border-bottom 问题来了 出现间隙了
我们都知道,JavaScript数据类型分两大类,基本类型(或者称原始类型)和引用类型。
基本类型的值是保存在栈内存中的简单数据段,它们是按值访问的。JS中有五种基本类型:Undefined、Null、Boolean、Number和String。
引用类型的值是保存在堆内存中的对象,它的值是按引用访问的。引用类型主要有Object、Array、Function、RegExp、Date。
本章节介绍一下如何让一个文本框的宽度能够随着文本框中的内容的宽度增长而增长,也就是能够实现宽度自适应效果。
代码实例如下:
1 |
|
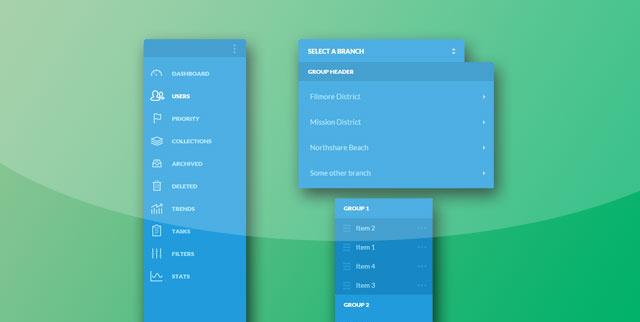
这是一款非常时尚的可伸展的侧边栏菜单和select下拉列表以及手风琴式垂直下拉列表UI设计效果。它们通过简单的CSS样式设置,以及和jQuery,jqueryUI的配合,制作出非常时尚的web组件UI设计效果。

这是一款基于jQuery的滑动杆购买日期选择插件,它的外观仿的是阿里云的服务器购买日期选择界面。这款jQuery插件非常适合在一些虚拟产品购买页面上使用,它可以帮助你的用户快速选择产品的购买日期,十分方便。效果图如下:
Textillate是一款基于jquery的使用CSS3实现文字动画的小巧插件。Textillate.js集成了一些很棒的使用CSS3动画效果的 JavaScript 库,您可非常轻轻松地把这些动画效果应该于网页中的任何文字。

Web 界面上交互的方式很多,只要你去探索,你会发现很多让你眼前一亮的想法。Codrops 最近发布了一组悬停效果,总共分为两组,多达30种不同的风格。为了让效果尽可能的平滑,最好不要在元素上使用变换以免影响布局。第二组效果中采用了 SVG 动画,这也是目前比较流行的方式。
温馨提示:为保证最佳的效果,请在 IE10+、Chrome、Firefox 和 Safari 等现代浏览器中浏览。
如果javascript代码较少的话完全可以将js代码通过<script></script>标签写在当前页面,但是如果js代码非常庞大的话,那么页面将会变得非常的臃肿,并且由于js代码是同步加载,所以当js代码加载的时候,会阻塞下面内容的解析,所以最好能够动态加载js功能,尤其是能够实现根据需要动态引入外部js文件。由于动态加载js文件是异步的,所以有时候需要判断js文件是否加载完毕,下面就通过代码介绍一下如何实现判断功能。
经常使用jquery的ajax来实现一些无刷新请求效果,本次提供一个非常简单的代码实例供大家参考之用,希望能够给需要的朋友带来一定的帮助,代码如下:
1 | <script type="text/javascript"> |
disabled和readonly的区别是什么:
这两个属性有类似之处,但是区别也是巨大的,之所以说类似,是因为这两个属性好像都貌似能够将指定的元素设置为”不可用”状态,下面就简单介绍一下它们两个的区别,希望能够给大家带来一定的帮助。
一.作用范围不同:
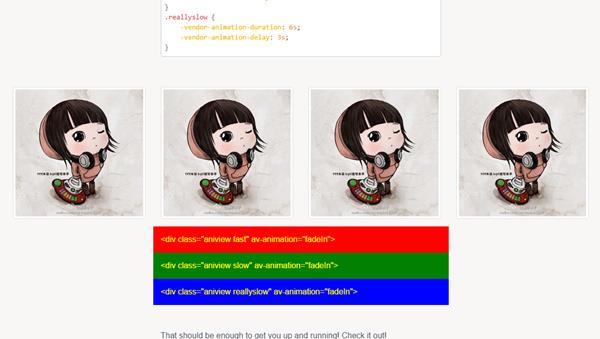
jquery-aniview是一款非常实用的页面滚动元素进入视口发生动画特效jQuery插件。该插件基于[animate.css],你可以使用[animate.css]中所有的动画过渡效果。该插件会检测指定元素是否进入视口,在元素进入视口时则执行指定的动画效果。