手机端CSS Sprite图标定位分析
今天在某个群里面闲逛,看见一个童鞋分享了一个携程的移动端的页面。
地址这里我也分享下吧:http://m.ctrip.com/html5/
在手机端我都很少用雪碧图合并定位图标,用的比较多就是用字体图标来代替,有些图标不多的时候就自己单个的切出来控制了。
看了下携程的手机端的网站这些图标是用了雪碧图来合并的,因为一直以来手机端的屏幕大小不一,所以通常都会把设计图等比例缩放的形式展现,百分比的方式来布局,达到自适应。
下面我们就来说说这个携程手机端的案例吧:
首先这个雪碧图的原理与PC端的是一样的,只不过手机端的要按比例缩放一下。
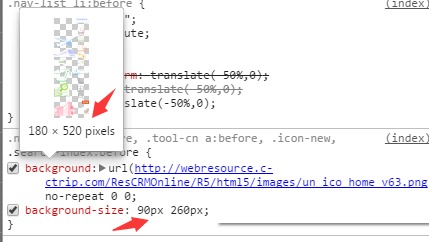
首先是合并的雪碧图:
大家发现没有,雪碧图的尺寸与原图刚好缩放了2倍。
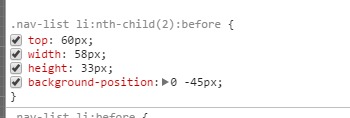
再个就是原始 宽度和高度,以及图标的坐标位置。很明显通常元素的宽度和高度也就是要显示的图标的宽度和高度,这里也要缩放2倍。
下面的图就是其中某个显示图标元素,包括宽度、高度和左边值刚好都是缩放过2倍的,所以看到这里都明白了吧,手机端的雪碧图就是这么做的,也挺简单的吧,比PC端就是多了一步缩放的计算,哈哈。