炫酷全屏式的弹窗jQuery插件 – animatedModal.js
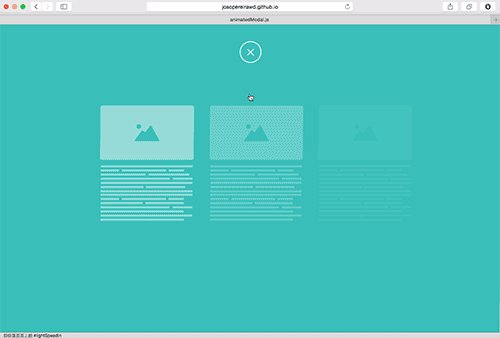
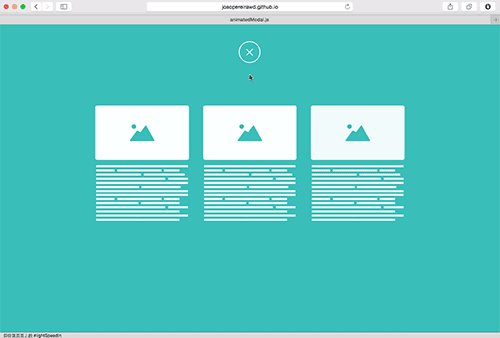
animatedModal.js 是一个全屏式的弹窗jQuery插件,而且弹出效果很漂亮,全屏的弹窗特别适用于移动手机网站,所以做响应式网页的设计师们可以尝试使用这款插件。
animatedModal.js 的弹出动画可以结合 animate.css 这个样式库来实现漂亮酷弦的动画特效。
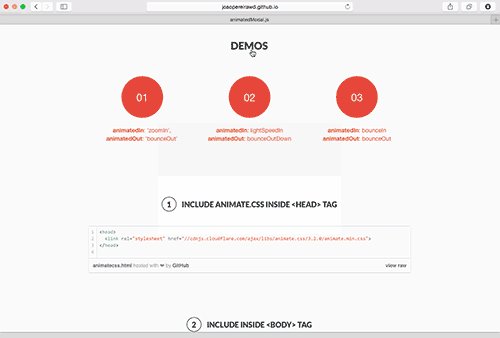
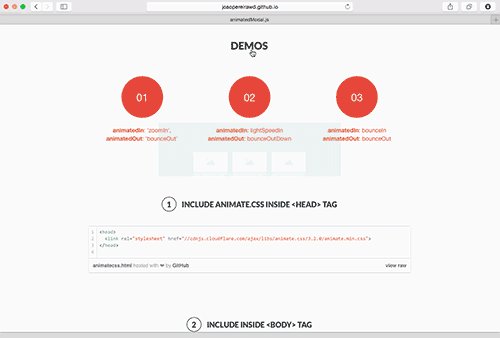
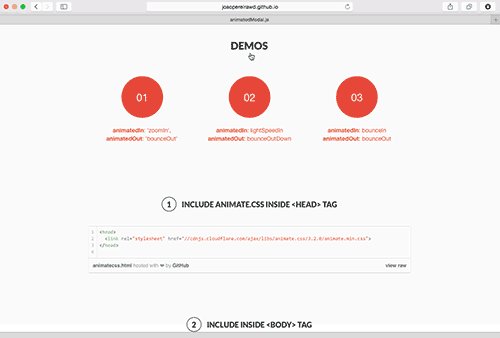
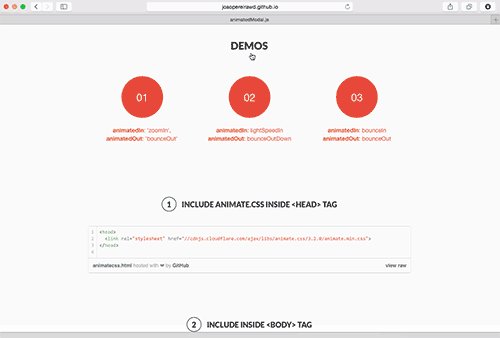
插件的min版只有2KB大小,对于普通站来这不算什么了,下面一起看看该弹窗代码的DEMO效果,真很好看,扁平化的风格设计。



插件兼容性
- IE10+
- Chrome
- Firefox
- Safari
- Opera
使用教程
STEP1: 在head内引入animate.css样式库
1 | <head> |
STEP2: HTML代码:在内加入以下代码
1 | <body> |
STEP3: 嵌入jQuery库和插件JS,注意必须在你的HTML内容底部。
1 | <body> |
STEP4: 初始化
1 | <script> |
提示:下载的DMEO页面如果看不到效果,请检查的你浏览器,还有就是jQuery库的嵌入地址加上http: