通过JS修改浏览器地址(url)而页面不刷新
history对象:它提供了一些非常有用的方法和属性,让我们在历史记录中自由前进和后退。
基本流程:

一、历史记录概览
1、前进与后退
1 | window.history.back() //后退 |
2.移动到指定的历史记录点
1 | window.history.go(-1) //相当于back(),后退一页 |
3.历史长度
1 | window.history.length |
下面才是我们这篇文章的重点,也是在HTML5中才引进的。
二、添加和修改历史记录条目
有两个方法:
**history.pushState()**:会改变referrer的值,而在你调用方法后创建的 XMLHttpRequest 对象会在 HTTP 请求头中使用这个值。referrer的值则是创建 XMLHttpRequest 对象时所处的窗口的URL。
**history.replaceState()**:会修改当前历史记录条目而并非创建新的条目
我们先来看一个完整的例子再来了解这两个方法
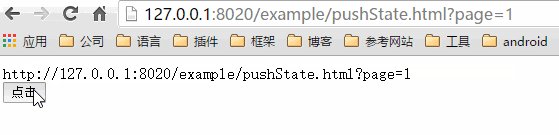
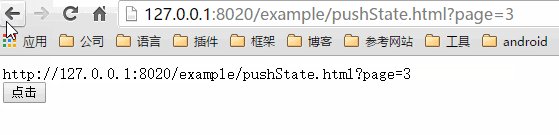
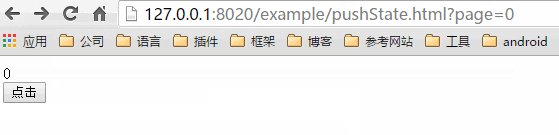
1 | <div id="aa"></div> |
效果如下:
下面来具体看看两个方法
1、history.pushState()
语法:
1 | history.pushState(stateObject,title,url) |
三个参数:一个状态对象、一个标题(现在会被忽略),一个可选的URL地址。
状态对象(state object)
一个JavaScript对象,与用pushState()方法创建的新历史记录条目关联。无论何时用户导航到新创建的状态,popstate事件都会被触发,并且事件对象的state属性都包含历史记录条目的状态对象的拷贝。
任何可序列化的对象都可以被当做状态对象。因为FireFox浏览器会把状态对象保存到用户的硬盘,这样它们就能在用户重启浏览器之后被还原,我们强行限制状态对象的大小为640k。如果你向pushState()方法传递了一个超过该限额的状态对象,该方法会抛出异常。如果你需要存储很大的数据,建议使用sessionStorage或localStorage。
标题(title)—FireFox浏览器目前会忽略该参数,虽然以后可能会用上。考虑到未来可能会对该方法进行修改,传一个空字符串会比较安全。或者,你也可以传入一个简短的标题,标明将要进入的状态。
地址(URL)—新的历史记录条目的地址。浏览器不会在调用pushState()方法后加载该地址,但之后,可能会试图加载,例如用户重启浏览器。新的URL不一定是绝对路径;如果是相对路径,它将以当前URL为基准;传入的URL与当前URL应该是同源的,否则,pushState()会抛出异常。该参数是可选的;不指定的话则为文档当前URL。
注意:pushState()方法永远不会触发hashchange事件,即便新的地址只变更了hash。
popstate事件
每当激活的历史记录发生变化时,都会触发popstate事件。如果被激活的历史记录条目是由pushState所创建,或是被replaceState方法影响到的popstate事件的状态属性将包含历史记录的状态对象的一个拷贝。
调用history.pushState()或者history.replaceState()不会触发popstate事件.
popstate事件只会在其他浏览器操作时触发, 比如点击后退按钮(或者在JavaScript中调用history.back()方法).
直接读取当前状态
1 | var currentState = history.state; |