在很多的电商商品展示网页中,都会出现放大产品细节的功能,这里就根据主要原理,简单用css和js实现这个效果:
实现原理:
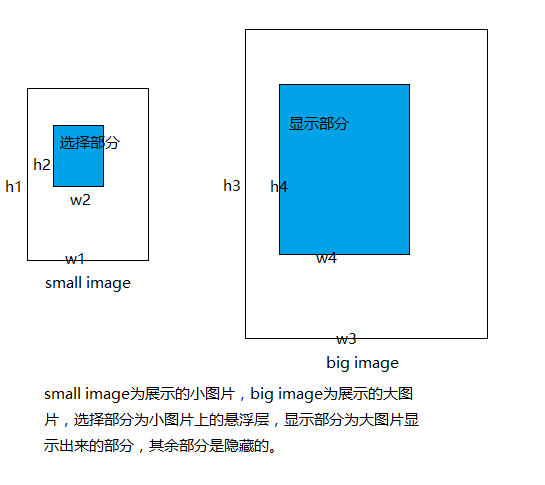
1、选择两张内容相同,大小不一致的图片,一个是要待选择细节的小图片,另一张是用来展示细节的大图片。
2、要出现“选择小图片哪个细节”就展示出“大图片相同部分的细节内容”,这里就牵扯到比例的问题,即小图片中, 鼠标选择出的细节大小与整个小图片的长宽比例,要和大图片展示出的区域与大图片的长宽比例一致,这样效果才会逼真,
根据比例相等我们可以得到公式:h1/h2 = h3/h4 ; w1/w2 = w3/w4
3、当鼠标在小图片上移动的时候,根据比例大图片在显示区域移动,这样才会出现效果。
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <!doctype html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="Generator" content ="EditPlus®" > <meta name ="Author" content ="" > <meta name ="Keywords" content ="" > <meta name ="Description" content ="" > <title > 自定义图片放大器</title > </head > <body > <div id ="show_bigger_pic" > <span class ="cover" > </span > <span class ="float_span" > </span > <div class ="small_pic_div" > <img src ="img/small.bmp" alt ="" /> </div > <div class ="big_pic_div" > <img src ="img/big.bmp" alt ="" /> </div > </div > </body > </html >
CSS代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 *{margin :0 ;padding :0 ;} #show_bigger_pic { position :absolute; width :800px ; height :400px ; top :200px ; left :200px ; } .small_pic_div { width :273px ; height :177px ; border :1px solid; float :left ; position :relative; } .big_pic_div { width :273px ; height :177px ; border :1px solid; float :left ; margin-left :10px ; display :none; overflow :hidden; } .big_pic_div >img { position :relative; } .cover { width :273px ; height :177px ; position :absolute; border :1px solid; z-index :2 ; left :0 ; top :0 ; } .float_span { width :80px ; height :80px ; position :absolute; z-index :1 ; background :#B2DFEE ; opacity :0.5 ; display :none; border :1px solid; left :0 ; top :0 ; }
Javascript代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 function gbc (tparent,tclass ){ var allclass=tparent.getElementsByTagName ('*' ); var result=[]; for (var i=0 ;i<allclass.length ;i++) { if (allclass[i].className ==tclass) result.push (allclass[i]); } return result; } window .onload =function ( var sbp=document .getElementById ('show_bigger_pic' ); var c=gbc (sbp,'cover' )[0 ]; var fs=gbc (sbp,'float_span' )[0 ]; var spd=gbc (sbp,'small_pic_div' )[0 ]; var sp=spd.getElementsByTagName ('img' )[0 ]; var bpd=gbc (sbp,'big_pic_div' )[0 ]; var bp=bpd.getElementsByTagName ('img' )[0 ]; var btn=true ; c.onmouseover =function ( fs.style .display ="block" ; bpd.style .display ="block" ; c.style .cursor ="pointer" ; if (btn){ var cb = sp.offsetHeight /bp.offsetHeight ; var fsw = Math .ceil (cb * bpd.offsetHeight ); fs.style .height = fsw+"px" ; var kb = sp.offsetWidth /bp.offsetWidth ; var fsh = Math .ceil (cb * bpd.offsetWidth ); fs.style .width = fsh+"px" ; btn = false ; }; }; c.onmouseout =function ( fs.style .display ="none" ; bpd.style .display ="none" ; }; c.onmousemove =function (ev ){ var hb = sp.offsetHeight /fs.offsetHeight ; var wb = sp.offsetWidth /fs.offsetWidth ; var pos=ev||event; var left=pos.clientX -sbp.offsetLeft -fs.offsetWidth /2 ; var top=pos.clientY -sbp.offsetTop -fs.offsetHeight /2 ; if (left<0 ){ left=0 ; left=c.offsetWidth -fs.offsetWidth ; } if (top<0 ){ top=0 ; } else if (top>spd.offsetHeight -fs.offsetHeight ){ top=c.offsetHeight -fs.offsetHeight ; } fs.style .left =left+"px" ; fs.style .top =top+'px' ; bp.style .left =-wb*left+"px" ; bp.style .top =-hb*top+"px" ; }; }
效果图: