HTML5 本地存储
最近开发项目中,频繁的使用到html5的本地存储,所以对HTML5存储进行了一番研究,为了后期的项目进行知识储备。html5 相对于 html4 新增加了一些有趣的标签、属性和方法,今天主要针对HTMl5的本地存储。
在客户端存储数据
HTMl5提供了两种在客户端存储数据的新方法:
- 1、localStorage 没有时间限制的数据存储
- 2、sessionStorage 针对 session 的数据存储,一旦窗口关闭就没有了
两个方法用法完全一样,下面就以localStorage为例。
为什么要用本地存储
早期我们都是使用cookie来完成的,但是cookie 不适合大量的数据存储,也就是说它太小,只有 4k 的样子,而且速度慢效率低。
使用方法
那么我们该如何添加数据呢?很简单,就像给对象添加属性一样:
1 | localStorage.pageLoadCount = 1; |
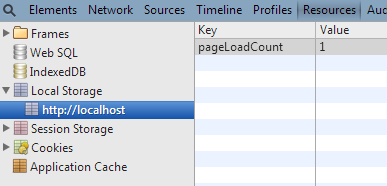
可以通过浏览器的控制台来查看是否有存储数据,如图所示:
同样读取和修改数据也很方便:
1 | console.log(localStorage.pageLoadCount); //读取 |
以下是结果:
当然localStorage
本身自带一些方法及属性,具体如下:
1 | localStorage.clear(); //清除所有的存储数据 |
需要注意的是:读取存储数据的时候,返回的是字符串,无论之前存的是什么,最后读取的都是字符串,所以读取的时候需要进行类型转换。
最后附上localStorage应用的 demo:
1 |
|