jQuery点击自身以外地方关闭弹出层
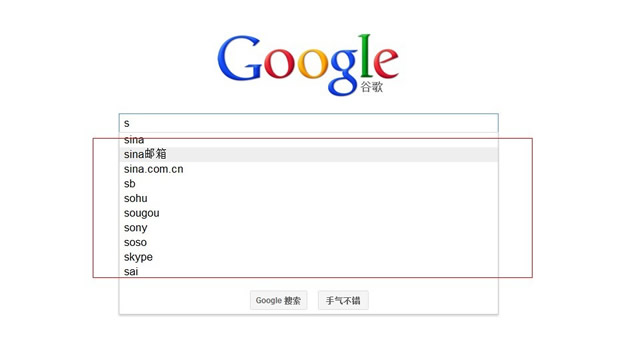
今天工作中遇到一个交互效果,是关于点击自身以外地方关闭弹出层,效果如百度,谷歌搜索时出现的提示框,点击输入框外部任意地方后,隐藏提示框。但是通过jquery怎么实现这个交互效果呢,我自己想了个方法,然后又到google看了下其他人方法,但是发现有许多人的方法都无法实现这种交互效果。现在就把我的方法介绍下:
其实代码很简单,只要几行jquery就可以实现,请看代码:
1 | $(function(){ |
其实这几行juqery代码中只有一个方法是重点,只要大家弄懂就这个函数就能明白。
closest()
jQuery API对这个函数的解释是:
closest会首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,一层一层往上,直到找到匹配选择器的元素。如果什么都没找到则返回一个空的jQuery对象。
closest和parents的主要区别是:
1,前者从当前元素开始匹配寻找,后者从父元素开始匹配寻找;
2,前者逐级向上查找,直到发现匹配的元素后就停止了,后者一直向上查找直到根元素,然后把这些元素放进一个临时集合中,再用给定的选择器表达式去过滤;
3,前者返回0或1个元素,后者可能包含0个,1个,或者多个元素。
closest对于处理事件委托非常有用。
我们再来看下他的一些用法例子:
1 | <ul> |
jQuery 代码
$("li:first").closest(["ul", "body"]);
结果:
[ul, body]
这个函数的用法还有很多用处,不仅限于这种交互效果,只要弄懂,在工作中应该可以提高代码质量还有效率